Credit Suisse
Responsibilities
Creative Direction, Digital Art Direction, Interaction Design, Senior UX Design, Web, Mobile.
Founded in 1856 as Schweizerische Kreditanstalt, Credit Suisse grew into a global bank before becoming a UBS subsidiary. Its iconic Wermelinger cross logo debuted in 1968, and it unified operations worldwide in 2006.
My Role
As Creative Director & Senior UX Designer for the agency Havas Switzerland, I worked on numerous digital projects and campaigns for our banking client Credit Suisse.
Most projects had an aspect of UX/UI design and that tied into a larger marketing campaign. I also worked on a large scale design project for the bank as Lead UX Designer.
All Rights Reserved Credit Suisse/UBS AG
Agency | Havas
Published | 2017
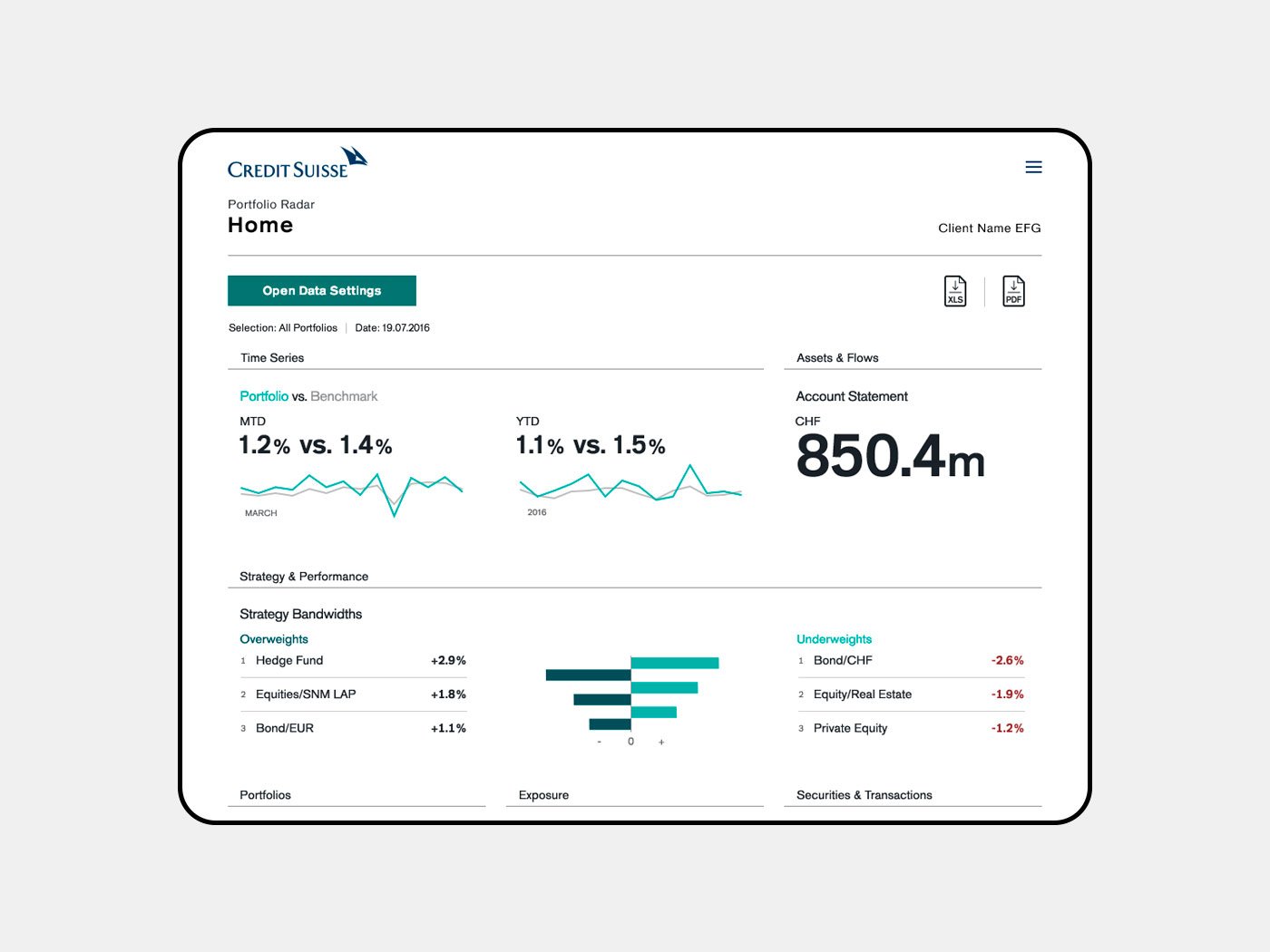
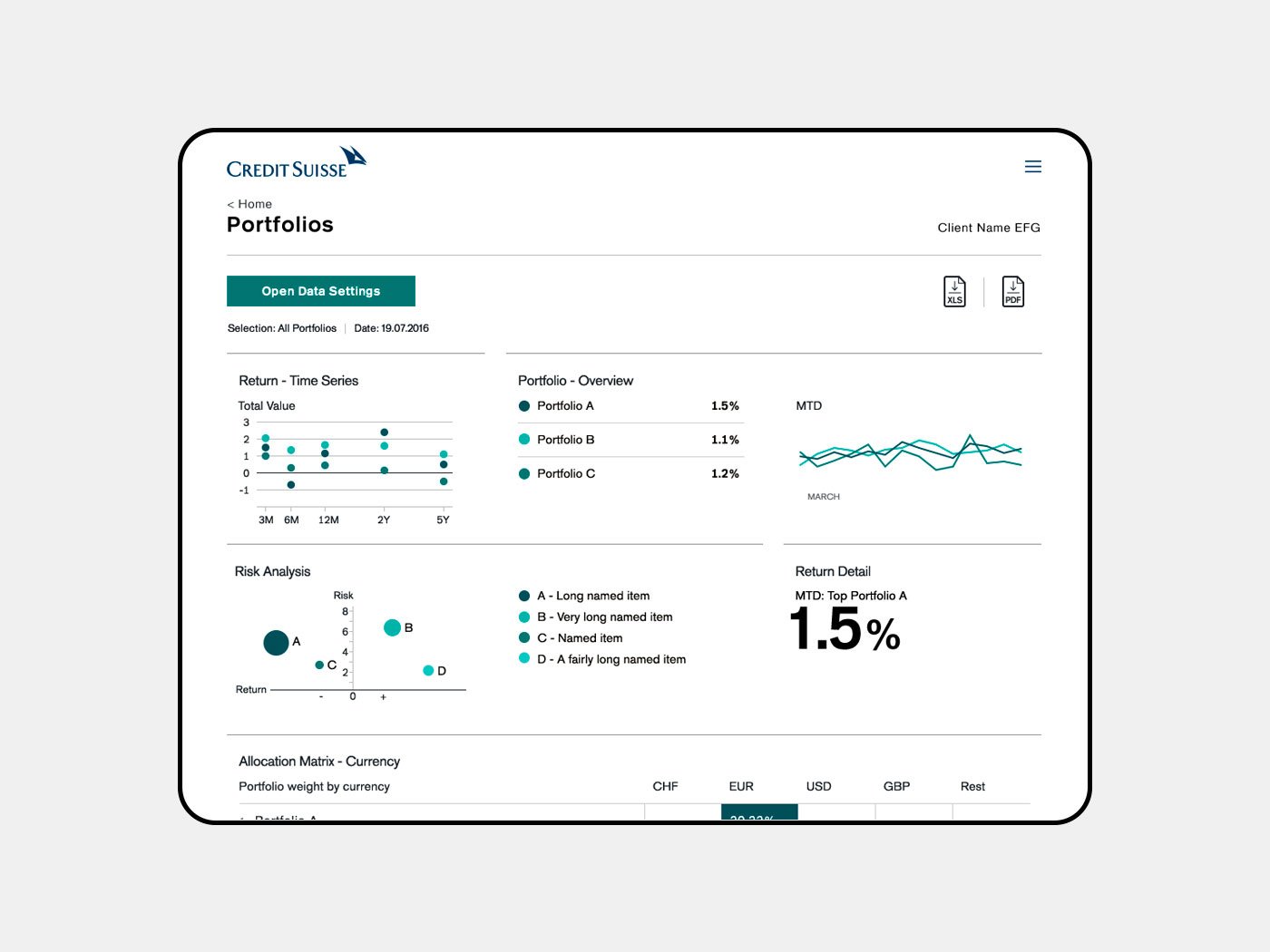
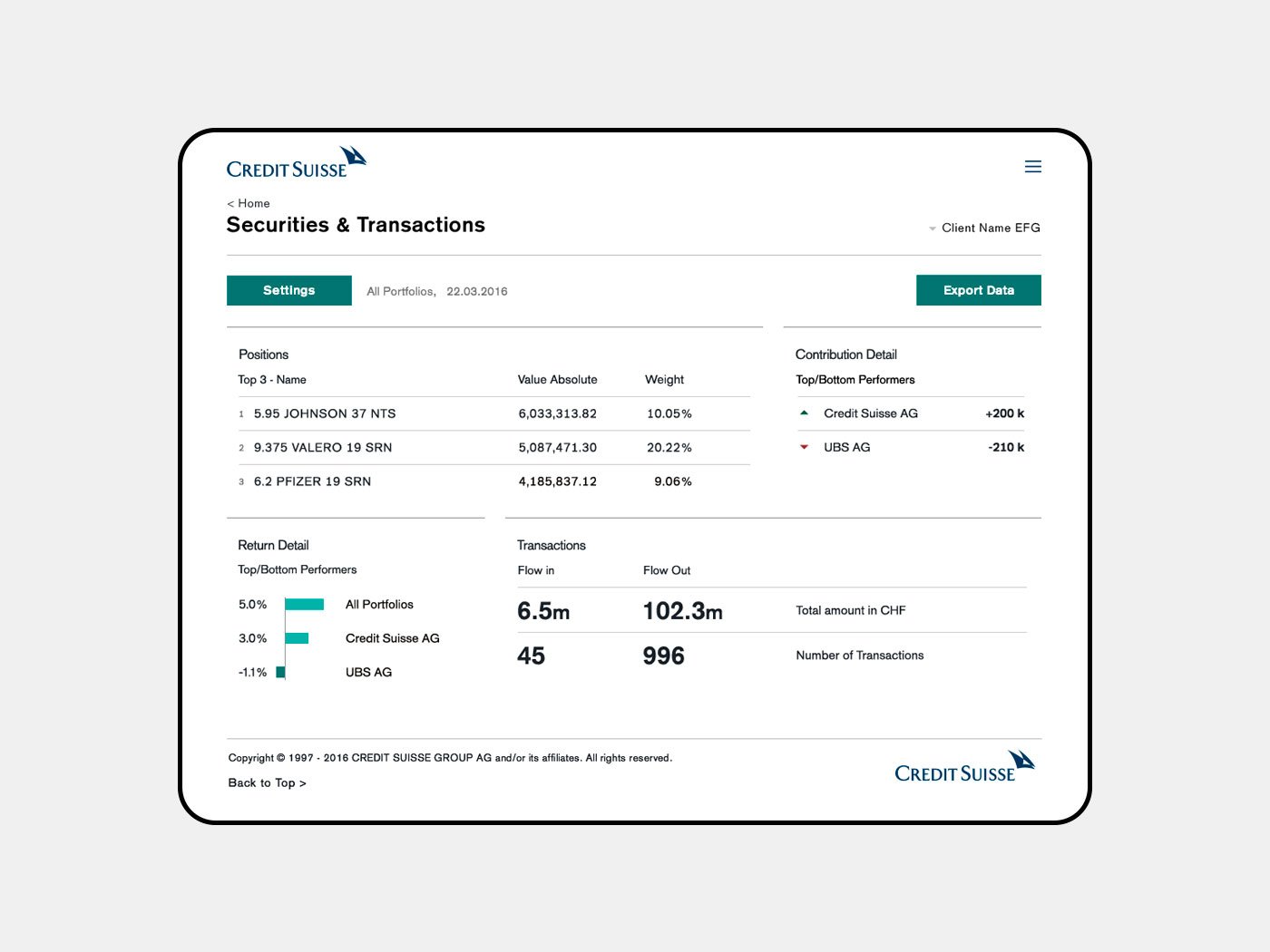
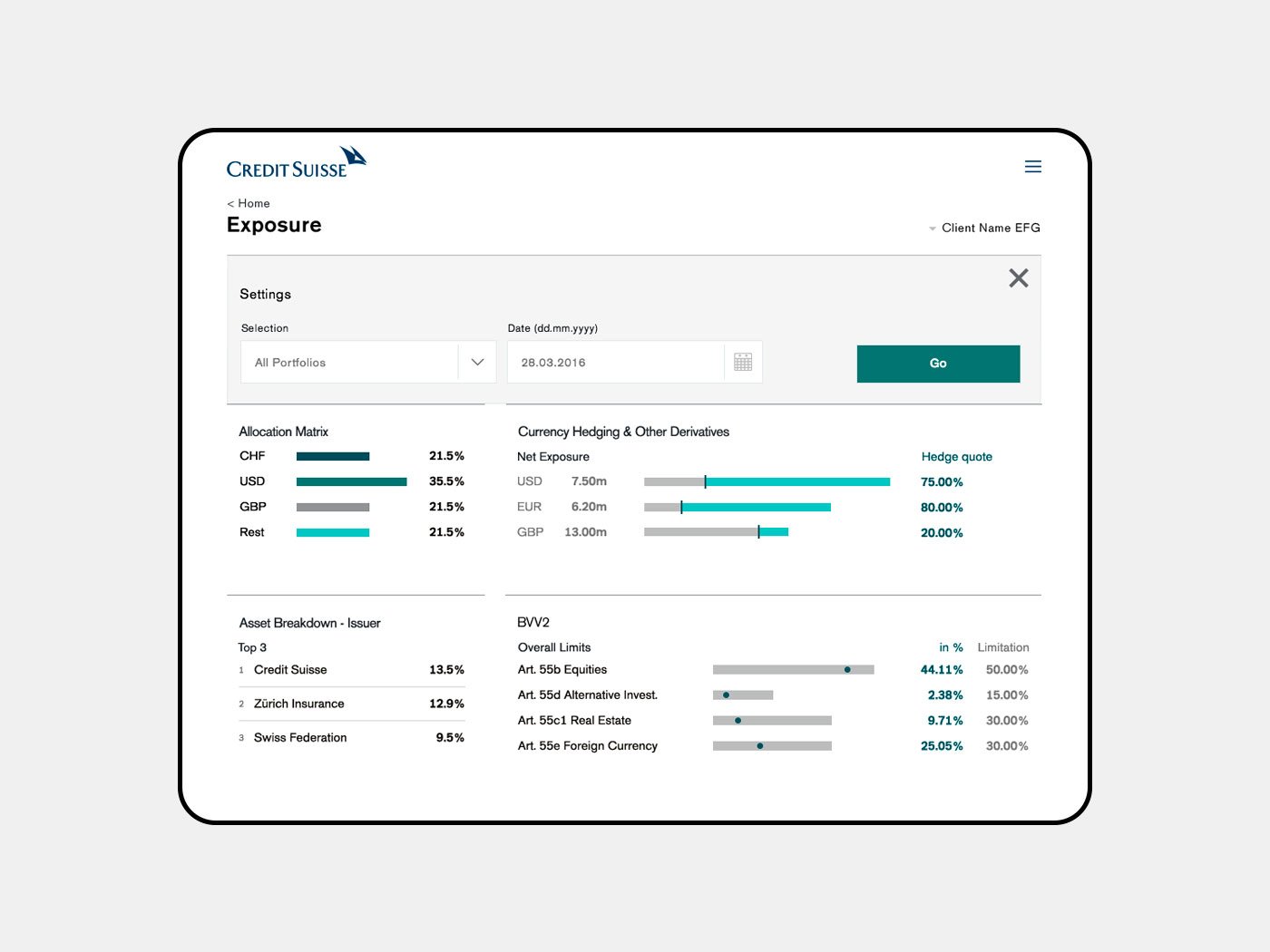
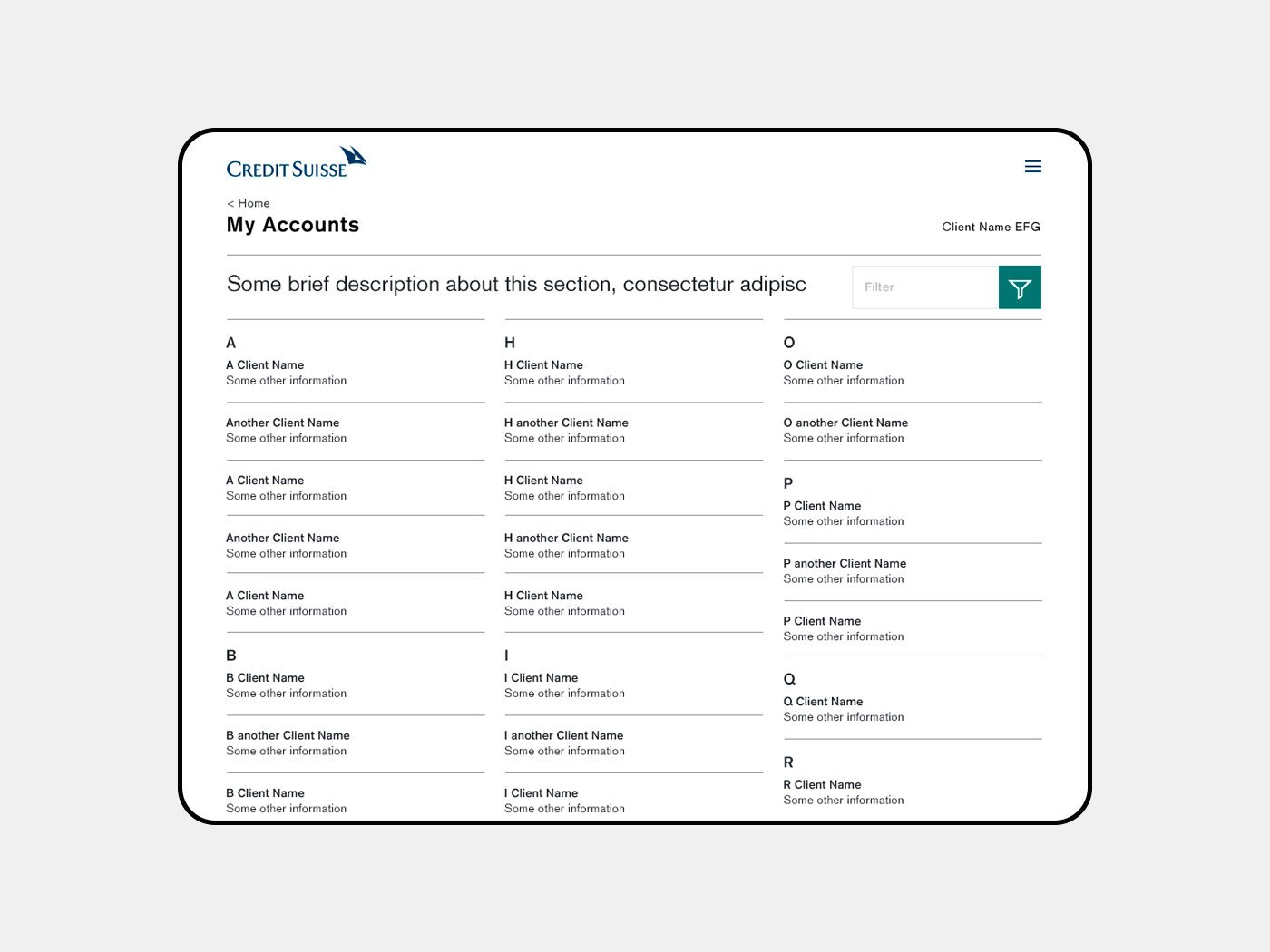
Reporting Tool
HECR UX
Project Name Credit Suisse
Client 2017
Date UX/UI Design
ResponsibilitiesWhile working for Havas as Creative Director, I joined Credit Suisse on location to design a large scale financial reporting tool. I was the lead UX designer brought in for this big budget High End Client Reporting tool.
Problem
How might we help our client serve its wealthiest customers cutting edge technological tools?
Solution
Send our top digital designer (me) over to the client side for four months to work on a high profile project.
Immersion: Workshops & Research
I planned and led the UX process for this project. I gave seven presentations in front of a large stakeholder audiences for each major milestone. I also delivered detailed documentation of my work for each presentation. I had to familiarise myself with bank & investment terminology.
Define
My research culminated in a clear definition of the goals, requirements, priorities, and obstacles this project faced in order to achieve the defined target.
Research
During the immersion phase I surveyed and interviewed 20 participants representing the diverse stakeholders of this project.
Ideation: Information Architecture & Design
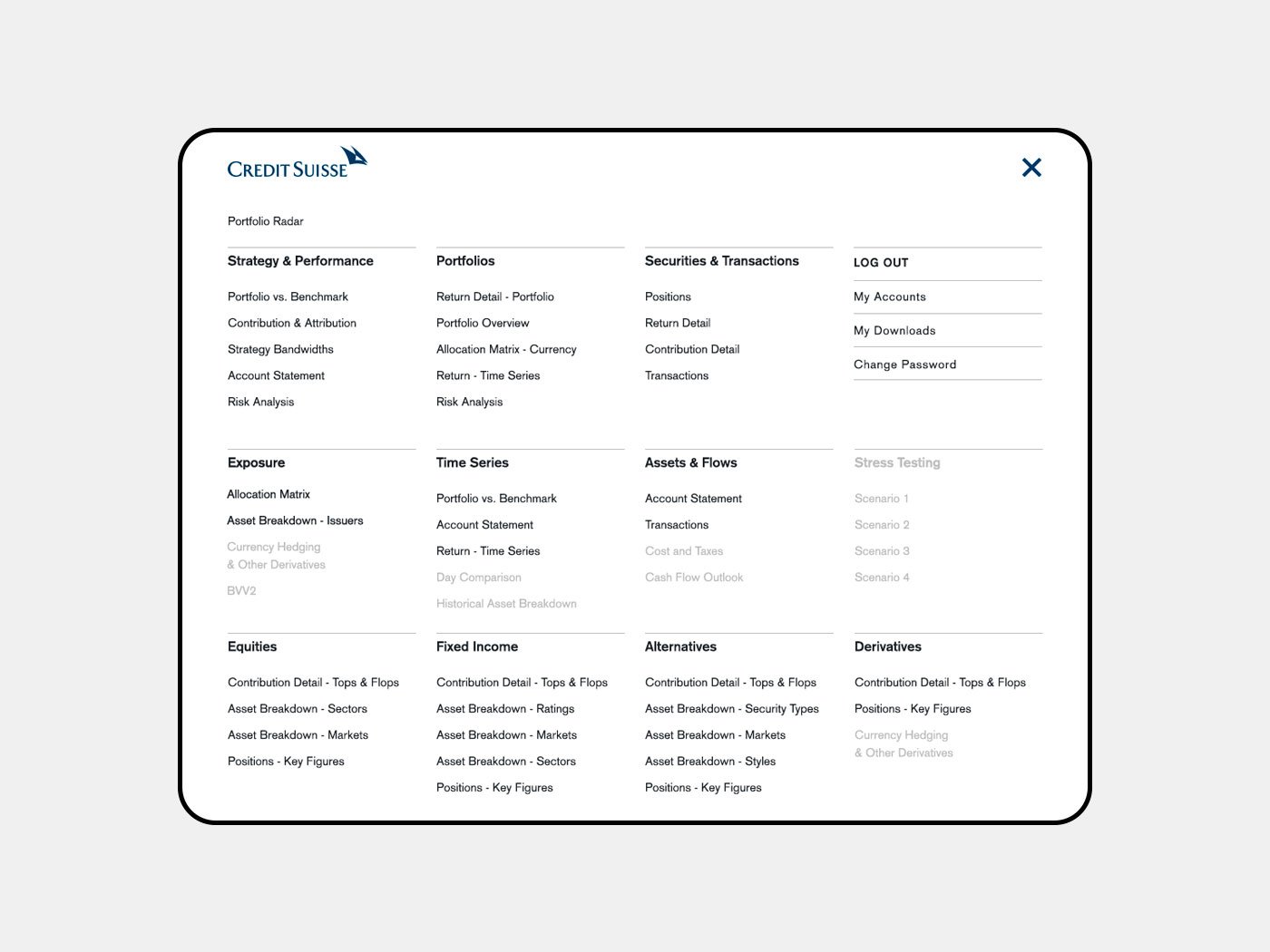
During ideation, I led card-sorting and content mapping workshops, developing a Mega-Menu drill-down navigation. Infographic design became central, focusing on data clarity and the best visuals for key insights.
Design
Simple, minimal, clear and understandable layouts that are highly structured, consistent and comprehensive made this a benchmark UI design system for the banks evolving digital product offering.
Structure & Content
Through interactive presentations and workshops, clear structured designs emerged. Driven forwards by feedback, engagement, and approvals. Collaborating with financial experts challenged to refine my ideas, adding context to infographics for a more effective final product.







HECR Takeaways
1. Roadblocks
For projects of this scale many factors are involved. Theres is a need to identify roadblocks impeding goals and to share the insights with stakeholders. Legacy decisions that severely restricted possibilities must be brought to light, even if left unresolved, It’s was my responsibility to raise awareness during the early phase of the project.
2. User Testing
Because the end users were High End Clients, I was never granted access to them for testing. This was a disadvantage to the final product. The next best thing was extensive testing with the Relationship Managers that worked with the clients.
3. Complexity
This project was overly complex. There were hundreds of people involved, five separate scrum teams dealing only with passing data from one legacy programming language to another. On my side, I reduce complexity whenever possible. Many times, you have to make the best with what you are given.
Tablet Banking
Banking App
Project Name Credit Suisse
Client 2016
Date UX/UI Design
ResponsibilitiesWhile working for the advertising agency Havas, we developed a special project highlighting our UX/UI design abilities beyond the typical duties of an online ad campaign.
Problem
How might our agency go beyond standard advertising deliverables to bring greater value to our client?
Solution
We developed a high-fidelity banking app prototype designed for smart tablets, showcasing an innovative digital experience that went way beyond traditional marketing.
Immersion: Workshops & Research
I planned and led the UX process for this project. I gave seven presentations in front of a large stakeholder audiences for each major milestone. I also delivered detailed documentation of my work for each presentation. I had to familiarise myself with bank & investment terminology.
Customisable
With a light and dark mode, plus a large variety of color waves to choose from, users created the mood and style that was unique to them.
Dynamic
A navigation concept designed for the sense of touch. When you pressed the top of the frame, animation pushed the frame backwards creating a 3D effect that felt lively and dynamic.
Banking App Takeaways
1. Fortune
They say that luck favours the prepared. This project taught me that often it’s up to you to create your own opportunities. This project opened the door to larger projects that we were not previously considered for.
2. Reputation
This design became legendary at Credit Suisse, known as “The Merlin Design”. When Programmers and Managers met me, they were surprised that “Merlin” was a person and not some technology or framework the design was named after.
3. Risk
I spent many hours working on this concept, user interface, and finally prototype with no promise of a return on investment. Betting on yourself can be frightening but can also yield great rewards.